RESEARCH 》 Building my own CDN - Minify Script files - Update: 23-July-2016
One of the suggestions Google PageSpeed Insights tool suggested for The TOFFEE Project website is to minify the css and java script files (as discussed in my earlier update on 22-July-2016. You can read the same HERE).
Minify Script files: When you read online about minification of your web script files, often they highlight file size savings and thus resulting faster download time and better website performance. This is true to an extent. But these days we get faster networks and the websites are already getting bulky loaded with lots of image files. So saving few kilobytes by minification of these script files sometimes hardly matter. But being myself a systems architect I can see there are other advantages in a systems point of view.
Assume users are accessing your website(s) via Mobile devices and mini-PC hardware platforms. In these cases the CPU and memory resources in these devices are limited. In that case the scripting language interpreters such as Javascript/CSS/HTML (existing within your browsers) will have less preprocessing work to do if the script files are minified. When these interpreters parse a text based script file it needs to skip comments and various white spaces. This causes unwanted CPU overhead. So minified script files are lot more interpreter parser optimized. In other words, if you minify php files, you server (such as your Apache web-server in your hosting site) processing overhead will reduce, if you minify Javascripts, CSS, HTML your client (Browser) processing overhead will reduce.
In the case of C/C++ programs, programmers compile and generate machine readable binary output in offline. This is a passive operation where a developer builds and publishes/releases his compiled binaries. But in the case of script files, the interpreters have to parse these files in real-time and this is a CPU bound operation in real-time. And hence it makes sense to minify the script files.
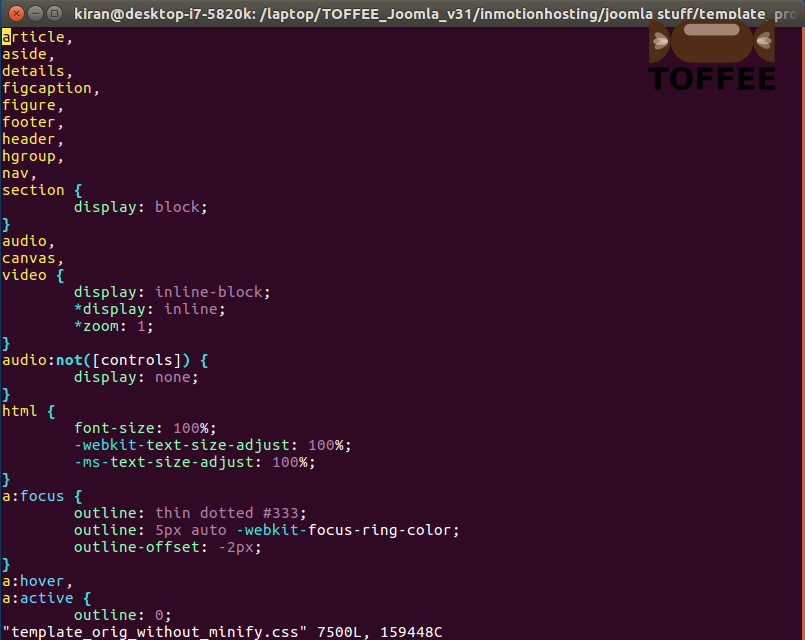
Here is my Joomla protostar template main css file. As you can see below this is neatly formatted and human readable. But for the reasons discussed above, this needs
minification.
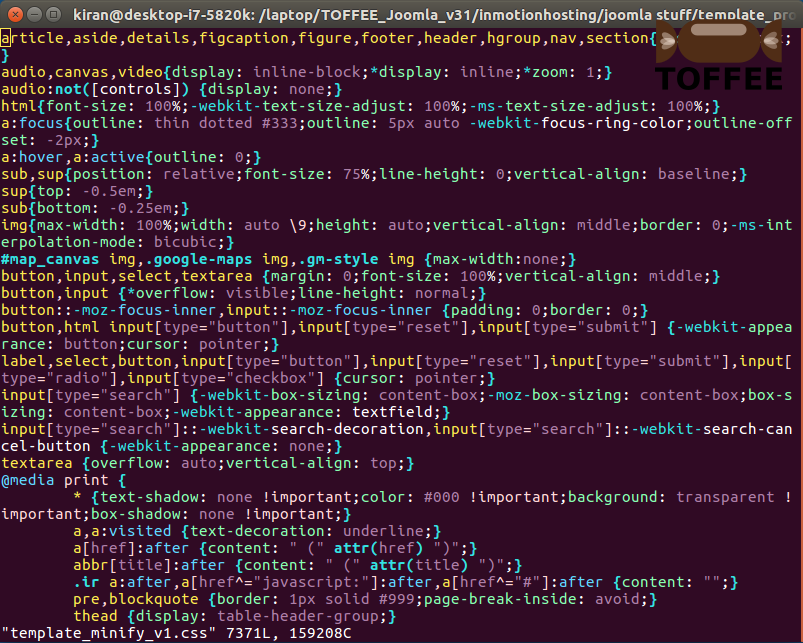
To minify the same, I can use various online tools. But there is a risk in using the same sometimes. Since there are various levels of minification one can do. Such as removal of comments, removal of white spaces and as well refinements in code so that it can produce the same browsing experience. Since this file is a very large file I decided to manually minify the same. And I am afraid using online tools as they may introduce any bugs into the same.
So I started manually minify the same in various stages. I can maintain several snapshots (versions of the script file) so that if something goes wrong I can safely
roll back to a previous version which is working flawless.

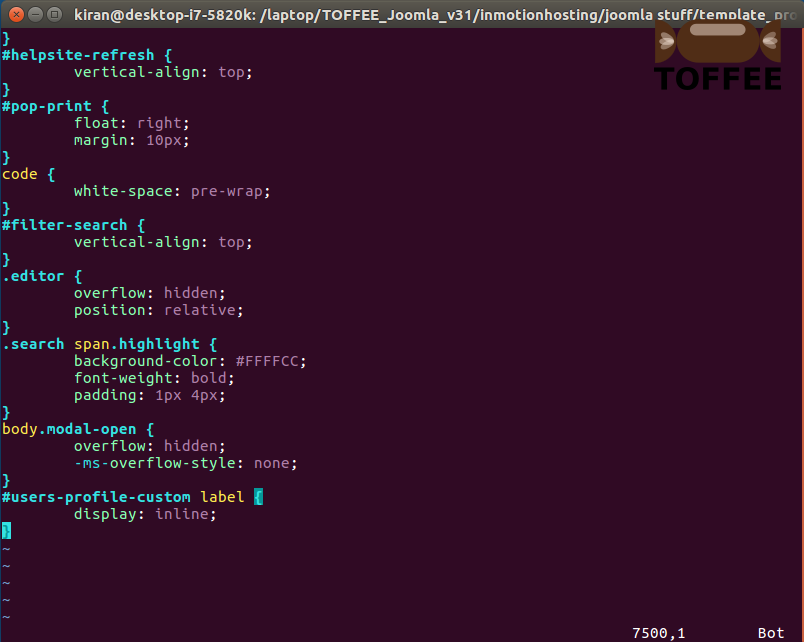
And here is the screenshot of the original Joomla protostar template css file which is around 7500 lines.

So I am sure minification of these script files will boost my run-time website performance. As I explained before I am not bothered about the file download time, but instead I want to optimize its real-time rendering performance in a browser. This is my next yet another baby step towards building my own private CDN Network.
Here is my live video log of the same:
Suggested Topics:
Generic CDN
Building my own CDN
| 💎 TOFFEE-MOCHA new bootable ISO: | Download |
| 💎 TOFFEE Data-Center Big picture and Overview: | Download PDF |

Saturday' 13-Mar-2021

Saturday' 13-Mar-2021
Featured Educational Video:
![]()
Saturday' 13-Mar-2021

Saturday' 13-Mar-2021
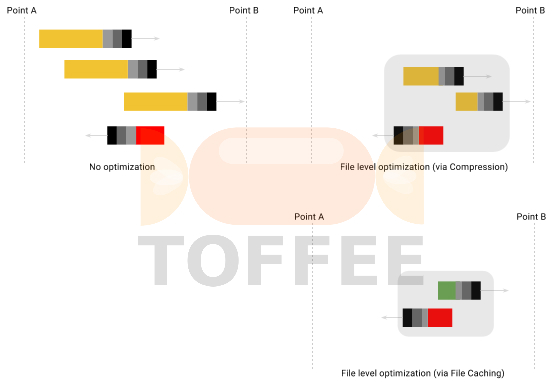
Research :: Optimization of network data (WAN Optimization) at various levels:

Learn Linux Systems Software and Kernel Programming:

Hardware Compression and Decompression Accelerator Cards:

TOFFEE-DataCenter on a Dell Server - Intel Xeon E5645 CPU: